Weboldal és honlap készítési információk weboldaltulajdonosoknak!
Weboldalt készíttetnél, de nem igazán vagy vele tisztába, mit is kellene kérned a webfejlesztőtől? Főként azt nem, hogy mik azok a technikai és tartalmi elemek, amitől jól fog működni, neked pedig mint cégvezető bevételt termel?
No akkor mutatom!
Összegyűjtöttem azokat a főbb szempontokat, amik a fenti dilemmára megoldást kínálhatnak mindazok számára, akik most weboldal készítés előtt állnak. De azoknak is, aki már működő weboldalt használnak, de elavult, nem mobilbarát, rosszul struktúrált, nem felhasználóbarát, lassú, stb. A főbb szempontokat, amelyeket én javaslok mindig ügyfeleim számára, és ami alapján aztán közösen dolgozunk. Konkrét eseteket is bemutatok, hogy mindez még gyakorlatiasabb és kézzel foghatóbb legyen. Ezek olyan példák, amelyek legújabb weboldal készítési munkáim kapcsán alkalmazott szempontok és priorítások voltak, pl. a Barvill Szerviz Kft., a Concept Bútor Kft., a Horizont Szépségstúdió, vagy a GP Audit Kft. kapcsán.
Kezdjük!
1. WordPress
Mindjárt itt az elején szeretném minden meglévő és leendő weboldaltulajdonos figyelmébe ajánlani a WordPress-t, mint weboldaltípus! Jelenleg a legfejlettebb és legnépszerűbb CMS, azaz tartalomkezelőrendszer, az egyéb rendszerekkel (Joomla, Drupal, Wix) csak a weboldalak töredékét készítik. Miért? Ez egy nyílt forráskódú rendszer, amellyel programozói tudás nélkül lehet weboldalakat létrehozni, szerkeszteni, módosítani. Ez már önmagában is elég lehetne, de most jön az egyéb előnyök hosszú sora és – azt gondolom – épp ezek azok, amiért ezt és nem másik rendszert ajánlok megrendelőimnek.
A WordPress weboldalak előnyei:
- Könnyen kezelhető adminfelület a későbbi tartalmi frissítésekre
- Gyorsan megtanulható a tulajdonosnak is, ha később maga szeretné kezelni
- Ingyenes sablonok, pluginok (is)
- Személyre szabható, könnyen bővíthető
- Webáruházként is használható (Woocommerce)
- Reszponzív (mobilra és tabletre is optimalizált)
- Biztonságos (de oda kell figyelni!)
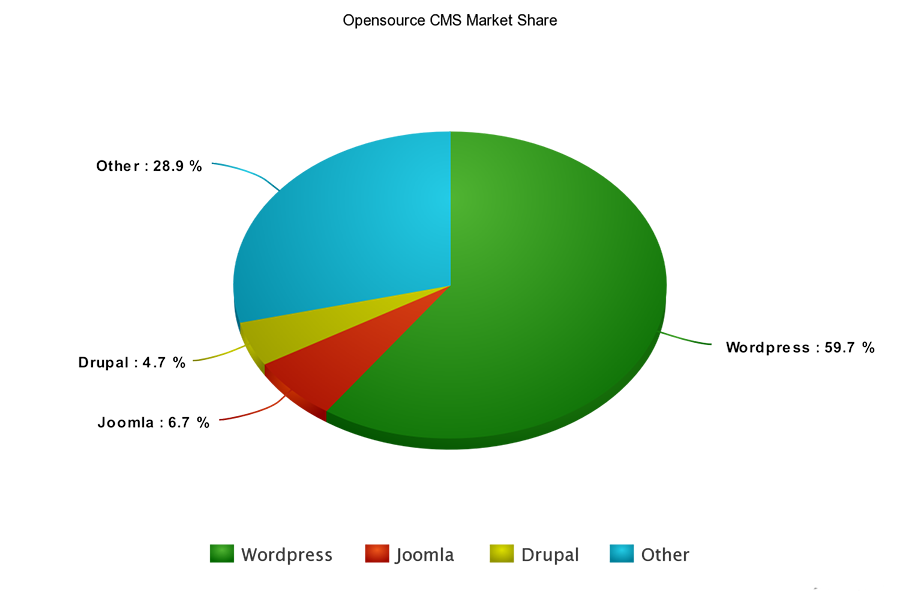
Jelenleg a a nyílt forráskódú weboldalaknak csaknem 60%-a WordPress alapon fut. Mint a lenti grafikonon is látható, az egyéb rendszerek piaci részesedése elenyésző, kezelésük nehézkes, weboldaltulajdonosként kötöttség, – a fejlesztő irányába mindenképp!

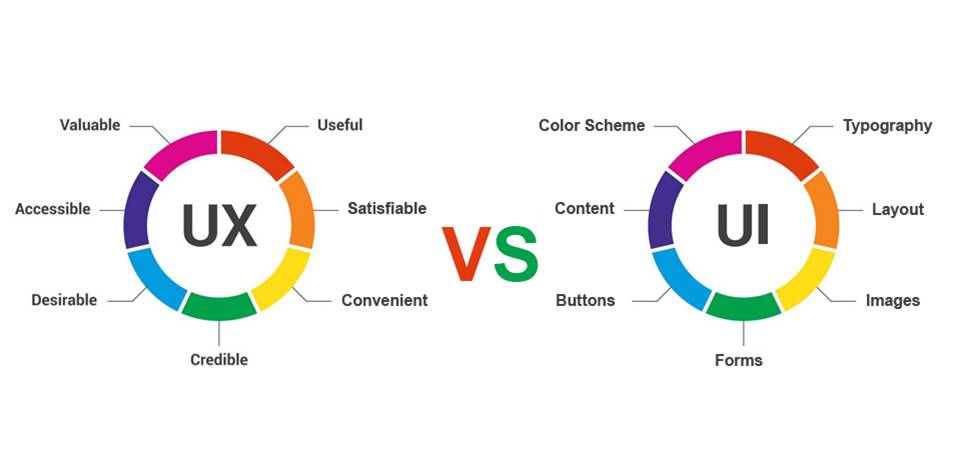
2. UX és UI
Ismét fura angol szavak, de nem kell megijedni! Olyan szempontok, amik a jó weboldal ismérvei.

UX (user experience) = felhasználói élmény, tehát mindazon benyomások, amelyek a használat közben érik a felhasználót, pl. a használhatóság, a navigáció, kattinthatóság, a pozitív élmény. UI (user interface) = felhasználói felület, azaz a weboldal konkrét elemei, mint a felhasználói felület design elemei, a gombok, csúszkák, jelölők, az összhang az arculattal, jól használható, észrevehető, egyértelmű elemek, a tartalom, a képek, az űrlapok,stb.
Magától érthetőnek tűnő fogalmak és elemek, de amikor elkezdődik egy weboldal fejlesztési munka és például nagyobb a cég vagy széles a termékválaszték, akkor sajnos mindenki hajlamos kicsit elveszni a részletekben, és sokszor éppen a fenti UI és UX elemek látják ennek kárát. Ezért érdemes ezeket is előre átbeszélni, egyeztetni, pontosítani még a tervezési fázisban.
Ha a fentieket szeretnénk „lefordítani” és egészen konkrétan megfogalmazni, akkor erről lenne szó. A jó weboldal:
- Megragadja a látogató figyelmét
- 3. másodperc alatt kiderül számára milyen weboldalon jár
- A Felhasználó könnyen eligazodik az oldalakon
- Egyszerűen megtalálja a keresett információt
- Egyértelműen érti és tudja, mi mire való
- Tudja használni a weboldalt
- Logikus navigáció, információ-hierarchia, felhasználó menüstruktúra
- Webes konverziók (logó, ikonok, zászlók, social logók, CTA, linkek)
3. Struktúra
És akkor már el is jutottunk (ahogy a 7. pontban is szerepel) a weboldal szerkezeti felépítéséhez, a struktúra kialakításához. Az egyik – ha nem – a legfontosabb része a jó weboldalnak! Amikor elkezdődik egy weboldal készítési munka mindig először ezt gondoljuk át közösen a megbízóval. Ha kevés a termék/szolgáltatás akkor is, ha pedig széles a paletta, akkor pedig nem kérdés! Ha MI tisztában vagyunk a struktúrával, mi miből következik, melyik lépés hogyan követi egymást a gondolkodás menetében és így az értékesítési tölcsérben, akkor a felhasználó is érteni és tudni fogja, mit hol keressen a weboldalon. Ezzel tehát lényegében az ő dolgát könnyítjük meg és segítjük abban a folyamatban, aminek a vége, hogy konvertál a weboldalon, azaz küld egy jelentkezést, feliratkozik egy hírlevélre, kosárba helyez egy terméket, felveszi velünk a kapcsolatot, stb.
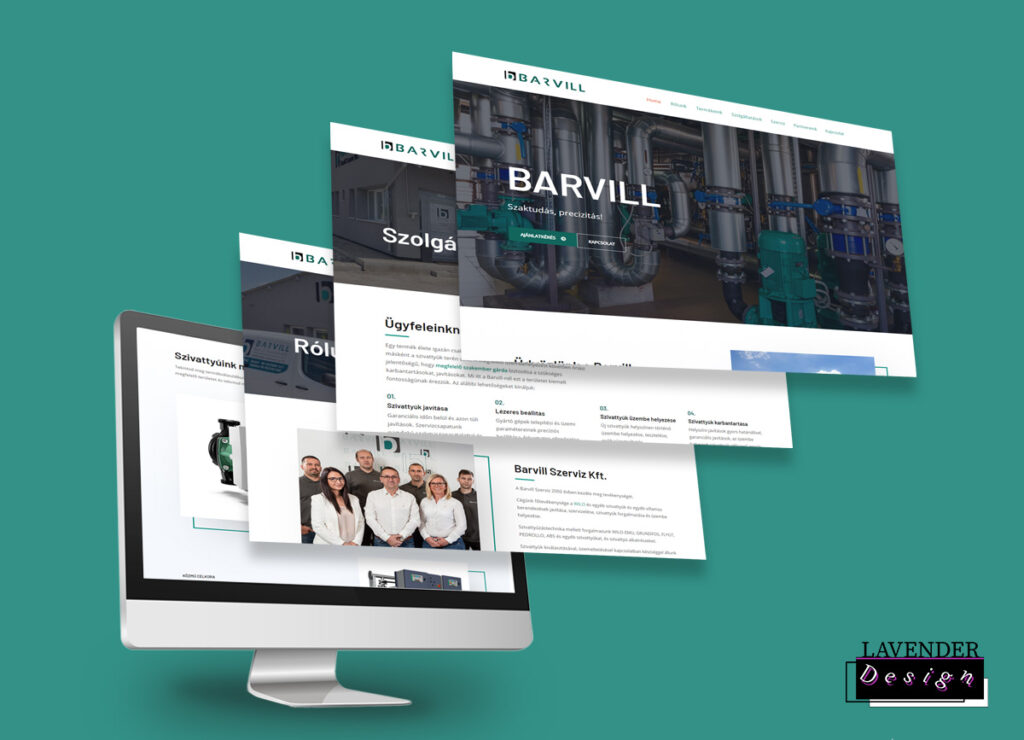
Egy olyan weboldalnál, ahol sok a termék ezt alaposan át kell gondolni, és a menüstruktúrát ehhez igazítani. A Barvill Szerviz Kft. esetén épp ezt a problémakört kellett megoldani, mivel a cég nagyon sok kiváló minőségű szivattyút forgalmaz és javít. Ennek is csak a töredéke került fel a honlapjukra, de ez is 40 termékaloldalt jelentett. Ennek struktúrált, egymásra épülő logikáját kellett kialakítani, s hasonlóan mint egy webshopnál kvázi Kategória aloldalakat létrehozni, amelyekből aztán elérhetővé vált a keresett termék aloldala. Konkrétan ez így nézett ki:
Termék főoldal -> Kategória aloldal -> Termékleíró aloldal
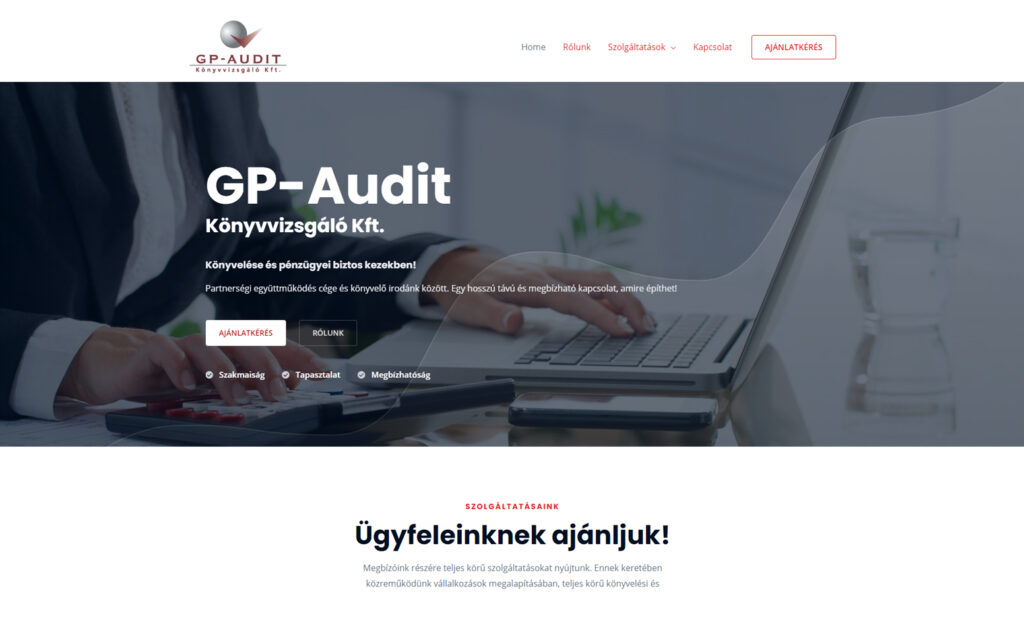
Egy kisebb de számos szolgáltatást kínáló cég weboldalánál szintén ez a logika érvényesül. A Szolgáltatás főmenüpont alatt megjelennek az egyes típusok almenüként, amelyek tovább navigálják a felhasználót csak arra az oldalra, ami őt érdekli. Ez történt a GP Audit Kft. weboldala kapcsán is. Ha átkattintasz, láthatod a fenti menüsor-megoldást.
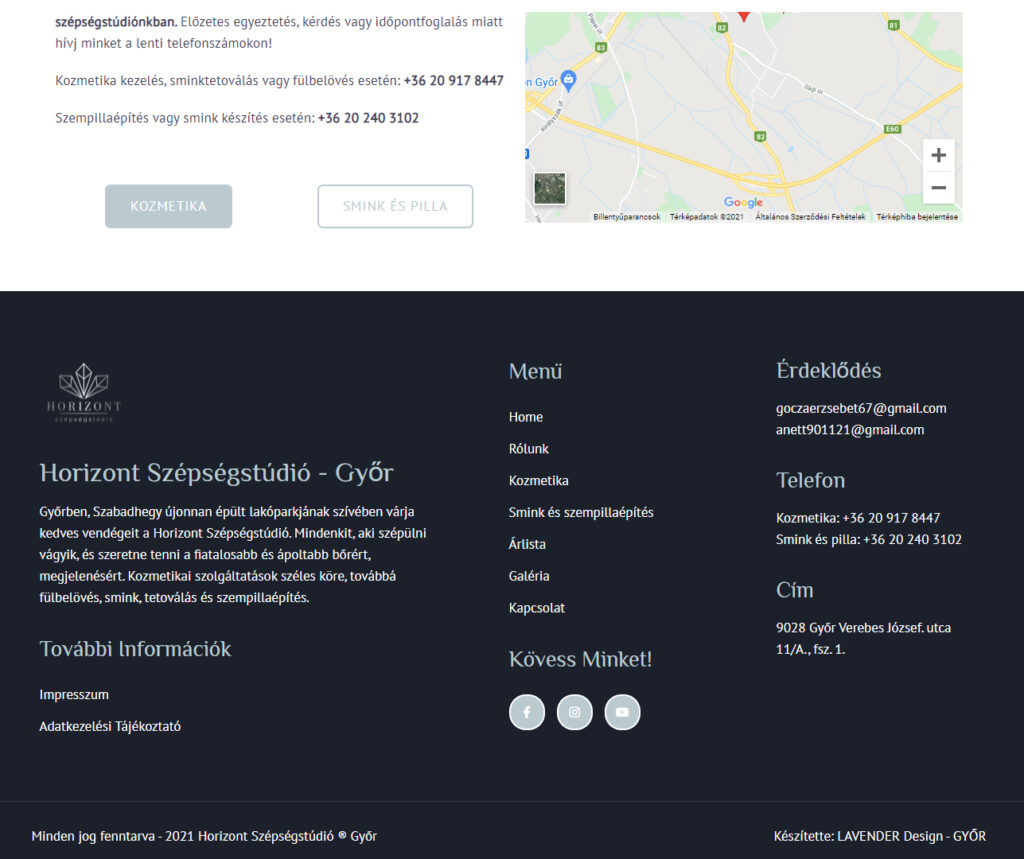
A Horizont Szépségstúdió weboldalánál pedig a konkrét aloldalon talál a felhasználó további „elágazási” lehetőségeket, pl. a Kozmetika oldalon attól függően milyen kezelés érdekli.
4. Tartalmi felépítés
Egy weboldal, és hozzáteszem egy jó weboldal általában 4 fő tartalmi egységből épül fel (fenntről lefelé haladva): header azaz fejléc, hero, content, footer azaz lábléc. Minden egységnek más a funkciója ée ebből adódóan más weboldali elemeket kell itt elhelyezni. Ezek persze nem szentírások, de tanácsos mert ezt szoktuk meg, ezt keresi a szemünk, és ha már fentebb user experience-ről beszéltünk, ebben a formában segítik a felhasználó élményt is.
Tehát mit melyik egységbe érdemes tervezni?
A Header a weboldal fejrésze. itt kapjon helyett a cég logója és a menüsor. Továbbá a főbb elérhetőségi adatok, mint cím, telefon, üzletnél pl. a nyitvatartáás, esetleg social média linkek, Facebook, YouTube, Instagram.
A Hero lényegében a weboldal „beköszönő eleme”, ezért szeretünk ide egy jó képet vagy egy ütős videót feltölteni, vagy akár többet is amit aztán lehet lapozgatni. Épp ebből az okból kifolyólag itt már meg lehet említeni a cég profilját és egy jó szlogent, mottót, üzenetet, hogy a látogató szemében egyből kiderüljön milyen profilú cég weboldalán jár, az mit kínál, és hogy az megoldás lehet-e az ő személyes problémájára, ami miatt felkereste az adott honlapot.
A Content azaz tartalmi részt nem kell különösen magyarázni, arra azonban érdemes figyelni, hogy az egyes tartalmi részek, összefüggő tartalmak egy blokkban, átláthatóan és vizuálisan szépen és egymástól jól elkülönülten jelenjenek meg. Ki szeret egy végeláthatatlan szöveget olvasni? Mennyivel egyszerűbb, ha egyből látjuk, amit keresünk és ez a fajta tagoltság segíteni fog a felhasználónak, mintegy vezetni fogja a szemét az olvasottakban.
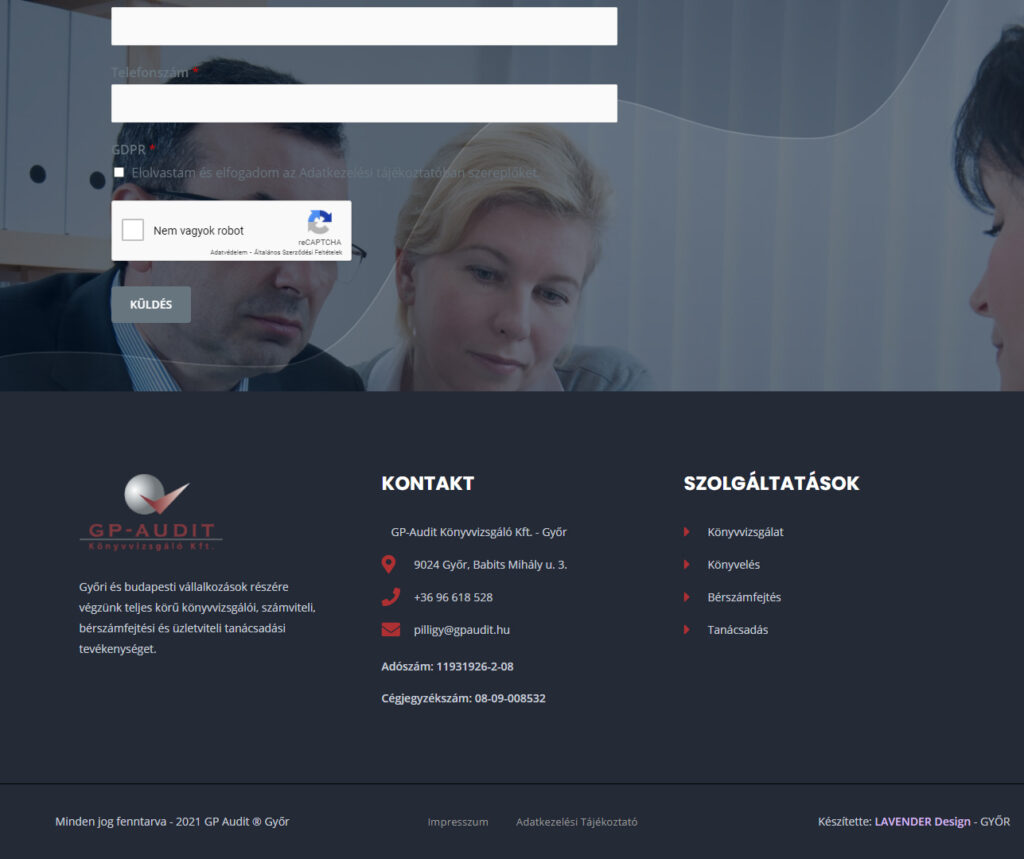
A Footer azaz lábléc a weboldal legalsó része. Sajnos sokszor látom, hogy nem szentelnek neki kellő figyemet ennek a résznek, mondván az már úgy is túl lent van a honlapon. Mivel ez egy újabb felület, ahol a vállalkozás megmutathatja magát, éppen ezért nem szabad elmenni mellette! Továbbá adjuk meg a weboldal látogatónak azt a „gesztust” is, hogy ha ő végignézte a weboldalunk adott oldalát, ne kelljen egyből az egérrel visszagörgetnie a lap tetejére, hanem kínáljuk fel neki itt a továbbnavigálás lehetőségét. Érdemes ismételten elhelyezni a menüsort, az elérhetőségeket, egy rövid resumet a cégről, mindarról, mit is látott eddig, a logót, stb.
Szóval nem bonyolult a dolog, mondhatni a képlet egyszerű! Ha ez megvan és megterveztük a weboldal szerkezetét, jöhet a tartalom.

5. Heading struktúra
A weboldal tartalmát egy úgynevezett Headig struktúra mentén érdemes felépíteni. A Heading struktúra azt jelenti, hogy mik azok a főbb címsorok, amelyek a tartalom keretét adják, mik azok a főbb címek, amikről az oldalad szól. Fontos, hogy ne csak stílusformázásra használd őket, hanem épp az előbb említett főbb tartalmi mondanivalók összefoglalására. A legtöbb weboldalnál az egyik leggyakoribb probléma, hogy a headingek (H1, H2, H3…) nem a kapcsolódó tartalmakhoz vannak beállítva, vagy rosszabb esetben egyáltalán nincsenek beállítva. Ha WordPress weboldalt készítetsz, ez már egy fokkal egyszerűbb, de itt is figyelni kell az oldal teljes struktúrájára.
Tehát összefoglalva: H1-ben legyen az a legfontosabb cím, gondolat, amiről az oldal szól, H2 a 2. leglényegesebb elem, utána H3, stb.,…. és így tovább. Egy oldalnak 1 db H1 címsora legyen, H2-H3, stb. már lehet több is!

6. Linkek
Sokan megfeledkeznek a linkek jelentőségéről, pedig szerves része a weboldali struktúrának és szorosan kapcsolódik a weboldal konverziógyüjtő képességéhez is. Vannak úgynevezett belső és külső linkek, mindegyik más-más célt szolgál. Míg a belső linkek a weboldal belső oldalai közötti kapcsolódás lehetőségét teremtik meg, addig a külső linkek kívülről, egy másik weboldalról a honlapunkra mutató hivatkozások. Mindkettőnek keresőoptimalizálási jelentősége is van, sőt óriási, és itt említsük meg, hogy a SEO-nak épp a 3. pillére az ún. Linképítés. Tehát nagyon fontos, hogy erős és a Google szemében értékesnek látszó külső linekek mutassanak weboldaladra! A belső linkek ezen túl azt is lehetővé teszik – és itt a téma összekapcsolódik a fentebb már tárgyalt Struktúra témakörével -, miszerint egy jól felépített belső link-rendszeren keresztül a látogató mindegy végighúztaható a weboldal teljes tartalmán onnantól hogy a Nyitó oldalra megérkezett, és eljut odáig hogy Kapcsolat/Megrendelés/Ajánlatkérés, stb., tehát lényegében a konverzióig.
Ha a weboldaladon sok és jól beállított belső linkeket használsz, ezzel a keresőmotoroknak is segítesz elmondani, miről szól az oldalad, tehát nem csak több konverziót értél el, de még a találati listán is előrébb kerülhetsz a weboldaladdal.
A belső linkek technikailag aztán már állhatnak kattinthatós szövegrészként, de lehetnek akár az erre a célra létrehozott gombok, ezeket hívjuk CTA-, azaz Call-to-action gomboknak.
Fontos, hogyha belső linkeket alkalmazol, az URL-k minden esetben legyen jól beállítva, és inkább 2x ellenőrizd, hogy az érkező oldal az, amit szerettél volna. Nincs annál rosszabb, mintha nem a várt oldal tölt be, vagy rosszabb esetben az oldal nem is létezik és tört linkre (404-re) fut.
7. Képek
A képeknek óriási jelentősége van egy weboldal kapcsán. Azon túl, hogy a honlap legfőbb vizuális eleme, a sok kép „teher” is tud lennei a nem megfelelő beállítások esetén. Fontos, hogyha sok képet, Galériát alkalmazol a weboldalon, akkor mindig kisméretű képeket használj! Mi számít kis fájlméretnek – adódik a kérdés. Hát semmiképpen sem a több MB-os méretűek, gondolkozz inkább 100 Kb-os méretben. Felbontásnál pedig nem kell a nyomdai minőségben gondolkodni, a webes felbontás paramétere a 72dpi.
Ha nagyok az eredeti képeid, akkor mindig előbb tömörítsd, és csak aztán töltsd fel a weboldal Médiatárába! Hogy függ ez össze a jó weboldllal? Hát úgy, hogy a sok és méretes kép miatt weboldald belassul, és ezzel nemhogy a felhasználó hagyja ott az oldalt, hanem a Google szemében is hátrébb sorolódik a ragsorolásnál.
8. HTTPS
Használj biztonságos protokollt! Ezt úgy fogod tudni felismerni, hogy a domain előtt kis lakatot látsz ( = biztonságos), vagy ellenkező esetben a „Nem biztonságos” feliratot. Pár 1000 Ft-ért már szinte minden tárhelyszolgáltatónál igényelhető szolgáltatás, webshopoknál – vélemyényem szerint – kötelező (lenne) ! Sajnos látni olyan nagy „dobozos” webshopokat is, ahol ennek ellenére a weboldal nem https, azaz biztonságos protokoll alatt fut…..
9. Design
A sok-sok technikai szempont mellett ne feledkezzünk azért meg az egyik legfontosabb szempontról a designról sem, azaz arról, hogy mégis milyen kép fogadja a látogatót, milyen a weboldal megjelenése. Ha tudatosan építed a márkádat, akkor az arculatépítés részeként ez az egyik legfontosabb terület, ahol megmutatod a vállalkozásodat, tehát itt is azt a stílus-, szín-, formaviágot és hangulatot kell visszatükröznöd, amit céged képvisel a megjelenésében. Színekben, formai elmekben nagyon szépen ezt vissza lehet hozni, és ezzel is a cég arculatát erősíteni.
10. Nielsen-féle F
Hőtérképes weboldalelemzések kapcsán kimutatták, hogy a látogató szeme a weboldal bal felső sarka felől jobbra indul el, majd lefelé haladva a bal oldali részt követi figyelmesebben nyomon egészen a hajtásig, az ez alatti résznek már kevesebb figyelmet szentel. Így lényegében egy „F” betű alakját adja ki a felhasználói szokás, innen tehát a név.

Éppen ezért tanácsos például a bal felső sarokba tenni a logót, a főbb üzenetet a weboldal felső részében, akár már Headerben megfogalmazni, a tartalom kiosztásában pedig a fontosabbakat balra és a lap felső (hajtás feletti) részére struktúrálni.
További tipp, hogy a fotót mindig a szöveghez képest balra igazítsuk és az alsó részben (footer) érdemes ismét a fontosabb tartalmakat megismételni. Én rendszeresen itt megjelenítem ismételten a weboldal menüsorát, így nem kell ismét felgörgetnie a felhasználónak, ha szeretne elindulni a tájékozódásban.
10+1. Reszponzivitás
Ma már alapszintű elvárás, hogy egy weboldal minden eszközön méretben igazódó legyen. Azaz ugyanazt a képet lássuk PC-n, mobilon, és tableten. Ezt hívjuk reszponzív, azaz mobilbarát weboldalnak. A z általam készített weboldalak minden esetben ilyenek, mint ahogyan minden WordPress weboldal alapból az. Itt biztos, hogy nincs más alternatíva, tehát ezen a téren semmilyen kompromisszumot ne köss a fejlesztővel, ha esetleg másra akarna rábeszélni…. 🙂

Végezetül álljon itt néhány olyan weboldal, amelyek a fenti szempontok mentén készültek az elmúlt időszakban.
Ha valamelyik felkeltette az érdeklődésedet, vedd fel velem a kapcsolatot itteni elérhetőségeim egyikén.
Remélem, hasznosnak találtad az itt olvasottakat és megfelelő tippeket kaptál weboldalad megújításához vagy egy új elkészíttetéséhez!